
Pokud stojíte před redesignem nebo tvorbou nového webu, určitě jste si položili otázku, zda a jak optimalizovat web pro mobily a tablety.
Tímto článkem se vás pokusím přesvědčit, že pokud ignorujete mobilní přívětivost svého webu, přicházíte o zákazníky. Také ukážu osvědčené pomocníky při tvorbě mobilního webu, resp. responzivního designu. Nejde o technický článek jak kódovat, ale spíš o zasvěcení do problematiky z pohledu firmy, která tvoří responzivní weby již přes 6 let.
Vyplatí se vytvořit web optimalizovaný pro mobily?
Boom prodeje chytrých telefonů započal v roce 2007 vydáním prvního iPhonu. Dnes už nelze mluvit o boomu jako o denodenní realitě. I v Česku lidé přirozeně využívají mobily a tablety k přístupu na webové stránky.
Pojďme se ale podívat na statistiky.
56 % návštěv webu tvoří mobilní zařízení
Ze statistik návštěvnosti webů našich nejvýznamnějších klientů vyplývá, že zhruba 40 % uživatelů si prohlédlo web na mobilu a 5 % na tabletu. Tyto stránky byly dobře optimalizované pro mobily. Jiné neoptimalizované stránky měly podíl o pár procent nižší.
Za Evropou už ani nezaostáváme, za světem jsme však pozadu. Podle statistik GlobalStats je světový průměř 52 % návštěv webových stránek uskutečněno přes mobil a 4 % přes tablet. Japonsko sedí na vrcholu pomyslného žebříčku s 29 % návštěv přes mobil a 5 % přes tablet.
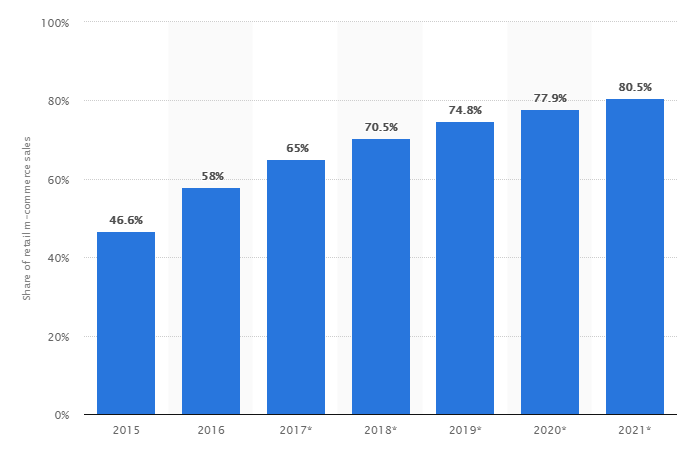
Většina nákupů v USA se uskuteční přes mobil
A za více peněz. Podle odhadů ze serveru Statista bude v roce 2018 70 % maloobchodních tržeb na internetu uskutečněno přes mobil. V roce 2021 by mělo číslo vyrůst až na 80 %.

Mobile-first index Googlu
Vyhledávače prochází webové stránky ty si ukládají do indexu. Je to datové struktura, která umožní bleskurychlé vyhledávání stránky dle textu. A jelikož může stránka jinak vypadat na mobilu, má Google pro mobilní verze stránek speciální index, který se před nedávnem stal tím primárním pro vyhledávání.
Jinými slovy, mobilní verze webu je nyní tou výchozí variantou stránky, podle které bude Google vyhledávat.
Více se můžete dočíst v článku na Mozu.
5 dalších důvodů, proč řešit mobily
61 % má lepší názor na značku, pokud s ní mají dobrou zkušenost i na mobilu.
Zdroj: Latitude
Téměř polovina uživatelů tvrdí, že se na web nevrátí, pokud se jim na mobilu nenačte správně.
Zdroj: Higher Visibility
57 % uživatelů nedoporučí firmu s webem, který se na mobilu načte špatně.
Zdroj: Visually
S každým 100 ms zpožděním odpovědi serveru se sníží objem nákupů webu o 1 %.
Zdroj: Amazon
Žádné rozlišení prohlížeče netvoří více než 20 % podílu přístupů na web.
Zdroj: Mobify Research & Development
Není to drahé?
Samozřejmě, že mobilní/responzivní web stojí o něco více. Nicméně pokud se už od začátku s mobily počítá a kodér použije vhodný HTML + CSS framework, lze si ušetřit spoustu práce. U jednoduchých webů nemusí stát responzivní design nic navíc, u těch rozsáhlejších je třeba navrhovat, tvořit a používat UI prvky s dobrou podporou dotykového ovládání, což je pochopitelně složitější, ale rozhodně se to vyplatí.
Rozpočty na web bývají často napjaté. S klidným svědomím se ale vždy přikloním k méně atraktivnímu ale responzivnímu designu než ke graficky vymazlenému „plakátu“.
Mobilní web vs. responzivní design
Tyto dva pojmy se často zaměňují, nicméně znamenají odlišný přístup ke tvorbě webu optimalizovaného pro mobilní zařízení.
Mobilní web
Webové stránky, které jsou speciálně určeny pro prohlížení na mobilech a nejsou vhodné pro běžné monitory. Typicky jsou na jiné subdoméně, např. m.novinky.cz nebo m.alza.cz.
- Výhodou mobilního webu je rychlost načítání, protože se do prohlížeče nestahují žádné velké CSS ani JS soubory a pomalý procesor v mobilu je zpracuje rychleji.
- Hlavní nevýhoda spočívá v mnohem větší pracnosti, protože se víceméně tvoří a spravují dva různé weby – ten běžný a mobilní. Proto je také kvalitní oddělený mobilní web vidět jen u těch největších a nejznámějších webů.
- Další problém vzniká při sdílení URL adresy. Když např. z mobilu nasdílíte na Facebook článek z m.novinky.cz a potom si na tento odkaz klikne váš kamarád, uvidí mobilní verzi webu, i když je na stolním počítači.
- Koneckonců samotné dělení zařízení na mobilní a nemobilní je dnes již pasé. Je téměř 10″ iPad otočený na šířku mobilní zařízení? A co 11,6″ netbook s dotykovou obrazovkou a odnímatelnou klávesnicí? Tablet je obvykle detekován jako mobilní zařízení, netbook už není.
Responzivní design
Jedna jediná stránka jejíž vzhled se dynamicky přizpůsobuje velikosti okna prohlížeče (nebo jiným vlastnostem zařízení). Pokud jste nyní na desktopu, zkuste si zmenšit okno prohlížeče a uvidíte, jak se bude dynamicky měnit design této stránky. Nebo se zkuste podívat na web www.lovecpokladu.cz, kde je změna designu markantnější.
Vzhled se mění díky podmíněným CSS stylům. Jak vytvořit responzivní design už dávno popsaly mnohé skvělé tutoriály, proto je nebudu zbytečně kopírovat. Ale základním stavebním kamenem jsou v CSS stylech podmínky @media:
@media screen and (min-width: 640px) { zde jsou CSS definice pro obrazovky širší než 640px }
Web s responzivním designem se může načítat o maličko pomaleji, protože se do prohlížeče musí stáhnout celý HTML kód a všechny CSS styly. Jinak ale nemá žádné zásadní nevýhody. Proto ho jednoznačně doporučuji jako lepší řešení.
Co si pohlídat u responzivního designu
- Žádný obsah webu nepřetéká a tedy nezvětšuje šířku stránky.
- Písmo je dostatečně velké a kontrastní.
- Text, který obtéká obrázek není ve tvaru úzké nudle o šířce několika písmen.
- Tlačítka jsou dostatečně velká pro dotyk prstem (výška alespoň 32 px).
- Široké tabulky se zobrazují buď s horizontálním scrollbarem nebo je jejich zobrazení ošetřeno jinou metodou.
- Nikde se nevyskytují náročné animace.
- Stránky se načítají rychle, do mobilního prohlížeče se nestahují obrázky, které se nepoužijí.
- Responzivní design je nakódován stylem mobile-first. Tedy design je v základu jednoduchý (pro mobily) a s narůstajícími schopnostmi prohlížeče se grafika zatraktivňuje.
- Ideálně by měl web poskytovat tlačítko na přepnutí se do plného (desktopového) zobrazení, protože někteří uživatelé, kteří dobře znají desktopové zobrazení, se v mobilním špatně orientují.
A čeho se naopak vyvarovat? Podívejte se na článek 6 chyb cestou do responzivního pekla.
Jak vytvořit mobilní web / responzivní design?
Jak už jsme uvedli výše, čistě mobilní web není při omezeném rozpočtu schůdná varianta, proto se podíváme pouze na tvorbu responzivního designu webu.
Pokud kódujeme design webu od nuly, je nejjednodušší metodou sáhnout po osvědčeném HTML, CSS a JS frameworku. S klidným svědomím můžu doporučit nejznámější a nejpoužívanější Bootstrap od Twitteru a nebo našeho oblíbence Foundation z dílny Zurbu.

V případě, že upravujete existující web a z nějakého důvodu nemůžete použít jeden z výše uvedených frameworků, nezbývá než @media styly psát ručně.
Každopádně byste se měli snažit udělat web co nejrychlejší. K rychlosti webu mimochodem přihlíží i Google. Vedle mobile-first stylu responzivního designu je dobré řešit další technické aspekty rychlého webu:
- HTTP caching [kešování] – aby se do prohlížeče nemusely dokola stahovat obrázky, které se často nebo vůbec nemění.
- Zkombinovat CSS a JS soubory, aby se nevytvářelo zbytečně mnoho HTTP požadavků. (Ačkoli s HTTP2 už to nebude tolik potřeba.)
- Používat CSS sprites, opět pro minimalizaci počtu HTTP requestů na malé obrázky.
- Optimalizovat obrázky, vč. PNG (neznatelně ztrátová komprese).
- Používat icon fonty a svg místo rastrových piktogramů.
- Načítat externí JS zdroje z CDN úložiště (Google Hosted Libraries).
- A další a další.
Tvorba mobilního webu profesionálně
Pokud máte z přívalu těchto informací hlavu jako pátrací balón a chcete mít svůj web dobře použitelný i na mobilech, neváhejte se nám ozvat 🙂
Responzivní weby tvoříme už od roku 2012. Tehdy jsme kompletně překódovali web LovecPokladu.cz do responzivního designu a zhruba od roku 2015 je každý náš web responzivní.
