Běží vám web na WordPressu, ale rvete si vlasy kvůli jeho rychlosti pomalosti, době odezvy a dlouhému načítání stránek?
Chcete si díky zvýšení rychlosti vylepšit pozice na Googlu a udržet na webu víc uživatelů?
Čtěte dále a získáte odpovědi na tyto palčivé problémy.
Dozvíte se přesné techniky, optimalizace a nastavení pluginů, díky kterým jsme tomuto webu NetMagnet.cz zvýšili skóre v Google PageSpeed Insights z 59 na krásných 93 (ze 100).
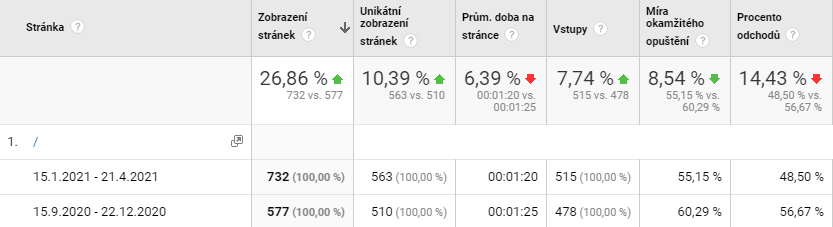
Např. na naší úvodní stránce, která byla z celého webu nejpomalejší, se nám podařilo zlepšit míru okamžitého opuštění relativně o 8,5 %. (Navýšení zobrazení stránek je také příjemné, ale není zapřičiněno pouhým zvýšením rychlosti.)

Proč se zabýváme konkrétně WordPressem? Protože jde o nejpopulárnější redakční systém, který pohání přes 40 % všech webů na planetě, je ale zároveň dle různých měření nejpomalejší (alespoň ve srovnání s jinými populárnímy systémy). Načtení jednoduché stránky v něm může trvat i dlouhé sekundy, obzvlášť pokud si koupíte „super cool“ šablonu z tržiště WordPressových šablon, ve které si celý web naklikáte a doplníte hromadou pluginů. Ale k tomu se dostaneme…
Obsah
- Proč pomalý WordPress snižuje zisk?
- Naše optimalizace rychlosti WordPressu
- Další možnosti optimalizace rychlosti WordPressu
Proč pomalý WordPress snižuje zisk?
Podle analýzy 10 miliard návštěv významných e-shopů vyplynulo, že:
- Zpomalení načtení stránky o 100 ms může snížit konverzní poměr o 7 %.
- Zpomalení o 2 sekundy zvýšilo míru okamžitého opuštění o 100 %.
- Když se stránka nenačtla do 3 sekund, 53 % uživatelům došla trpělivost a stránku zavřeli.
Podobný experiment udělal i Google, kdy zpomalení načtení stránky s výsledky vyhledávání o 0,5 sekundy snížilo návštěvnost o 20 %.
Konzervativní výsledky vyšly Walmartu, kdy zrychlení načtení stránky o 1 sekundu zvýšilo počet konverzí o 2 %.
Pomalost webu zabíjí nejen konverze, ale i SEO.
V posledních několika letech začal vyhledávač Google oficiálně prohlašovat, že bude rychlost načtení stránek od května 2021 zohledňovat pro řazení výsledků vyhledávání.

Rychlý web tak přinese nejen vyšší konverze, ale i vyšší návštěvnost. Jak Google rychlost webu měří?
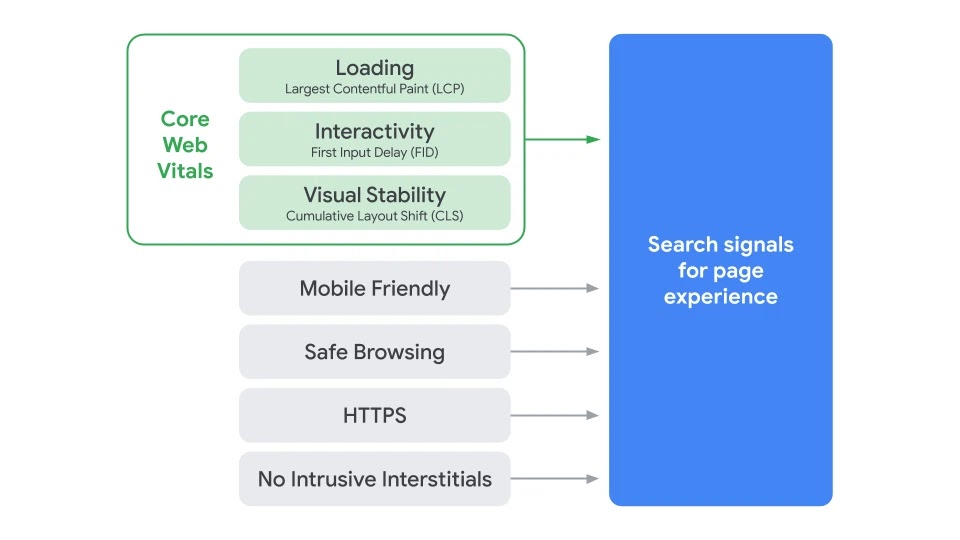
Seznamte se s Core Web Vitals

Aby tvůrci webů opravdu začali svá díla optimalizovat pro rychlost, Google definoval metriky rychlosti tzv. Core Web Vitals. Ty poměrně realisticky měří vnímanou rychlost webu a jsou tedy kritické pro dobrou uživatelskou zkušenost. Můžete si je snadno změřit buď v Chromu přes Lighthouse nebo (snáze) přes Google PageSpeed Insights nebo je lze najít i v Google Search Console.
Weby s dobrými výsledky těchto 3 metrik by měl Google upřednostňovat ve výsledcích vyhledávání.
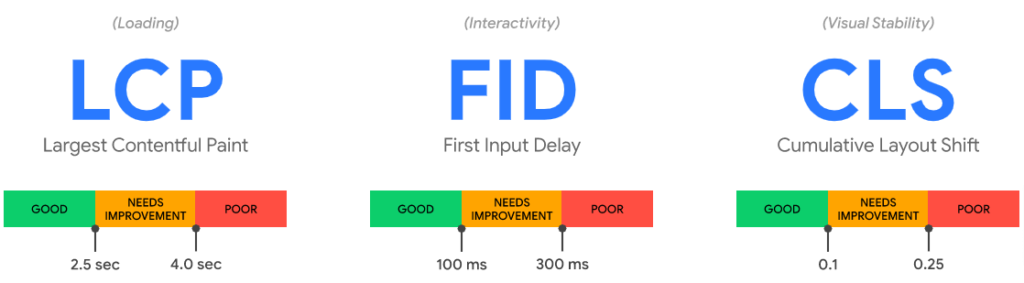
Largest Contentful Paint (LCP)
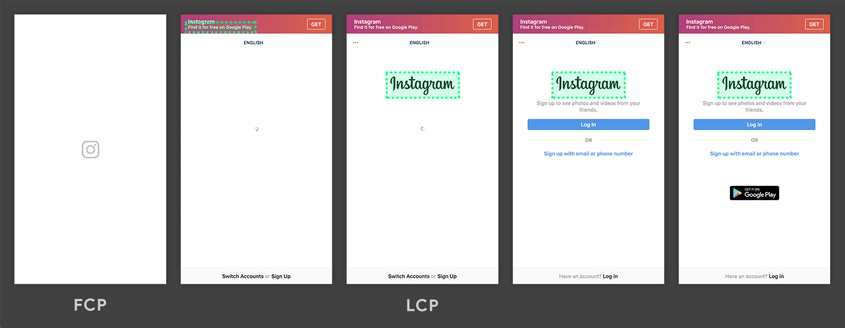
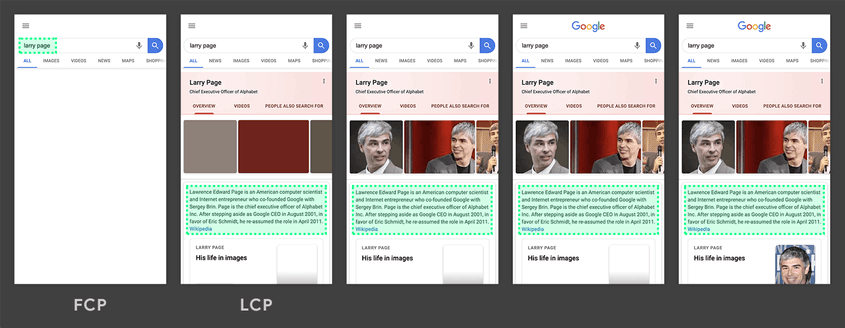
Měří načítání. Přesněji dobu načtení vizuálně největšího prvku „nad foldem“ (na 1. obrazovce po načtení stránky bez odscrollování dolů). Tedy např. úvodního obrázku, nadpisu, nejdelšího odstavce – zkrátka toho, co zabírá nejvíce plochy na obrazovce po úplném načtení stránky. Pro dobrý uživatelský zážitek (zelená od Googlu) by se se tento největší prvek měl načíst do 2,5 sekundy.
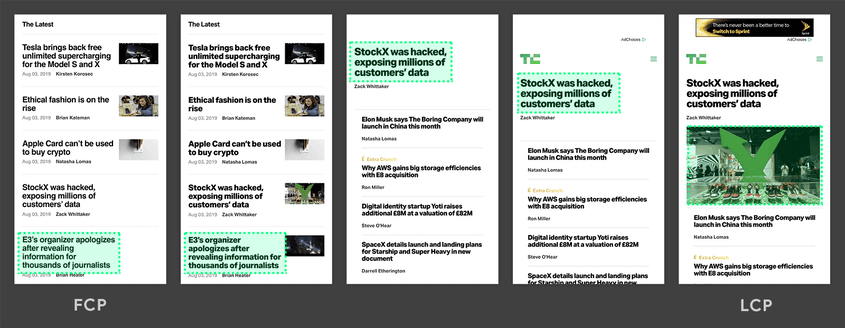
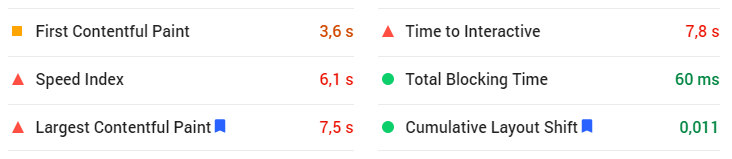
Pozor, neplést tuto metriku s First Contentful Paint, která měří dobu načtení prvního obsahu. V obrázcích níže je označena jako FCP.



First Input Delay (FID)
Měří interaktivitu, což znamená za jak dlouho stránka zpracuje interakci uživatele. Tedy např. za jak dlouho zareaguje na kliknutí tlačítka, označení formulářového políčka apod. Jako dobrá interaktivita se bere prodlení do 100 ms.
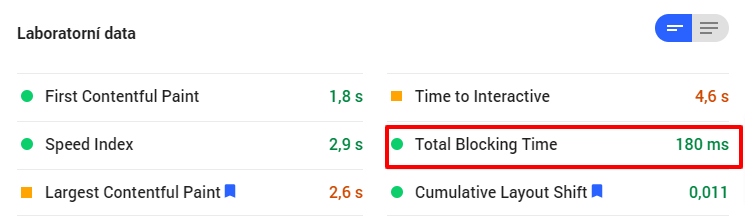
Přímo v Google PageSpeed Insights / Lighthouse tuto metriku nezměříte, protože není opakovaně a stabilně měřitelná (laboratorní). Nicméně s touto metrikou dobře koreluje metrika Total Blocking Time (TTB), kterou lze změřit laboratorně přes Google PageSpeed Insights / Lighthouse.

Cumulative Layout Shift (CLS)
Měří vizuální stabilitu. Při načítání stránky se může posunovat obsah dolů, což je nežádoucí pro uživatele. Typicky se to děje při donačítání obrázků, ale i fontů apod.
Určitě to znáte. Otevřete si stránku, chcete rychle ťuknout na nějaké tlačítko. Bleskově zamíříte myší a napřáhnete prst. Jenže těsně před samotným úderem prstu na myš se nad tlačítkem donačte nějaká reklama, a vy místo na tlačítko ťuknete na reklamu a jste úplně jinde, než jste chtěli být.
Nebo čtete stránku a jak se načítají velké obrázky, odjíždí vám text postupně dolů.
Dobrý uživatelský zážitek poskytuje CLS pod 0,1, což např. znamená, že se na stránce pohne v součtu maximálně 30 % plochy stránky o 10 % výšky obrazovky. Detailní výpočet viz dokumentace CLS.
Naše optimalizace rychlosti WordPressu
WordPress pohání i náš web netmagnet.cz. Nelze mu upřít fakt, že se v něm příjemně spravuje obsah. Práce s obrázky je mezi Open source redakčními systémy prakticky bezkonkurenční. Nicméně již jsme se nemohli smířit s pomalostí WordPressu, takže jsme se dali do práce za začali optimalizovat rychlost.
Jak jsme měřili zrychlení webu?
Po každé změně jsme změřili Google PageSpeed skóre pro mobil (přísnější než pro počítač) přímo přes tento online nástroj (ne Lighthouse v Chromu), abychom co nejvíce omezili vliv lokálního počítače na měření rychlosti. Měřili jsme skóre naší homepage – stav před a po. Měření jsme několikrát zopakovali a vybrali průměrný výsledek. Opakovaná měření se lišila někdy až o 7 bodů, takže je potřeba brát výsledky s mírnou rezervou.
Pro interní srovnání jsme měřili rychlost i statické podstránky našeho webu Služby. Skóre bylo stabilně cca o 2-5 bodů vyšší.
Jak jsme tedy optimalizaci rychlosti WordPressu provedli?
1. Změna webhostingu
Web netmagnet.cz běžel na Wedosu. Dříve jsme na tento skoro nejlevnější hosting běžně umisťovali žravý WordPress, ale již jsme z těchto snah vystřízlivěli. Nestojí to za těch ušetřených pár desítek Kč měsíčně.
Na novém webhostingu Hetzner jsme spustili identickou kopii našeho webu netmagnet.cz. S tímto hostingem máme teprve čerstvé, ale dobré zkušenosti. Původní web i jeho kopie na subdoméně využívaly stejné DNS servery a běžely na HTTPs, aby zůstal prakticky jediným faktorem rychlosti samotný webhosting.
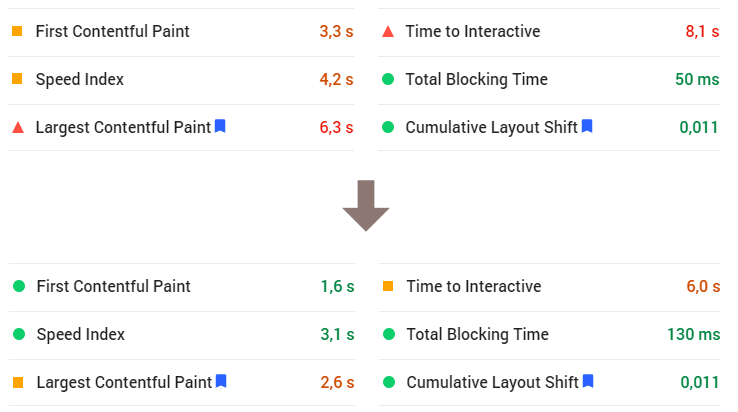
Výsledek optimalizace rychlosti


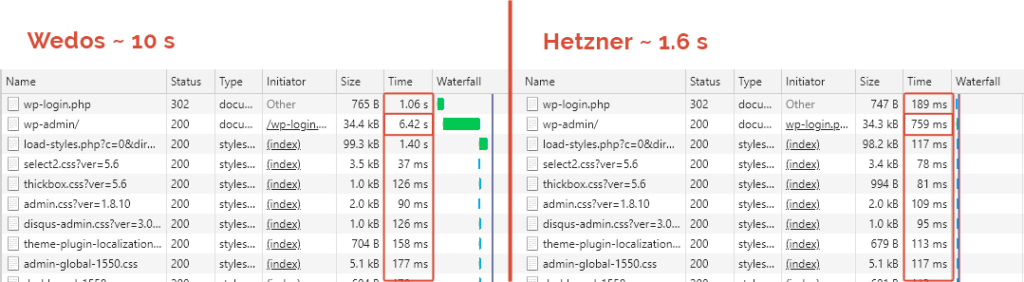
Komentář
- Rozdíl ve skóre prakticky nebyl měřitelný. Někdy vyšel nový webhosting lépe, někdy hůře.
- Pocitově se ale web zrychlil významně. Web na Wedosu občas trpěl záseky, načítání stránky se někdy „zaseklo“ na klidně 10-20 sekund, na novém hostingu jsme nic takového ani za 3 měsíce provozu nezpozorovali.
- Na novém hostingu se několikanásobně zvýšila rychlost v administraci.

2. Nasazení Mod PageSpeed
PageSpeed Insights slouží pro měření rychlosti webu. Mod PageSpeed se ale také jmenuje modul do webových serverů Apache nebo nginx, který „automagicky“ umí zvýšit rychlost webu. Vyvíjí ho taktéž Google. Mod PageSpeed vezme HTML kód, který by web standarně poslal do prohlížeče, ale předtím ho trochu upraví. Provede různé komprese, cachování atd., a tím může dost zásadně zvýšit rychlost načítání webu.
Má okolo 40 filtrů (viz příklady), které lze po nastavení zapínat nebo vypínat. My jsme využili tyto:
recompress_images– obrázky odkazované v HTML kódu nahradí za jejich optimalizované varianty. Tedy mimo jiné:- převede jpeg na moderní formát webp (zachová kompatibilitu v kódu díky fallbacku na progresivní JPG)
- minifikuje png, jpg, webp
- přvede gif na png
inline_images– inlinuje kritické obrázky, které by se měly zobrazit nad foldem (v 1. obrazovce po načtení stránky)convert_png_to_jpeg– převod PNG na JPG zajistí menší velikost a provede se jen tehdy, pokud není obrázek citlivý na šum a nemá transparentní pixelycollapse_whitespace,remove_comments– vymaže nepotřebné mezery a komentáře
Zapnout filtry je velmi jednoduché, v případě Apache stačí napsat do .htaccess souboru:
<IfModule pagespeed_module>
ModPagespeed on
ModPagespeedEnableFilters recompress_images
ModPagespeedEnableFilters inline_images,convert_png_to_jpeg
ModPagespeedEnableFilters collapse_whitespace,remove_comments
</IfModule>Mod PageSpeed umí např. minifikovat a slučovat JavaScript a CSS, vylepšovat cachovatelnost, automaticky lazyloadovat obrázky atd. Viz příklady.
Pro ideální nastavení však musíte vědět, co děláte. Některé optimalizace mohou web v určitých situacích i zpomalit nebo zhoršit uživatelskou přívětivost. Na jiné optimalizace je Mod Pagespeed zase krátký (např doba odezvy, obrázky v CSS).
Výše uvedené filtry by ale měly ve většině případů pomoci.
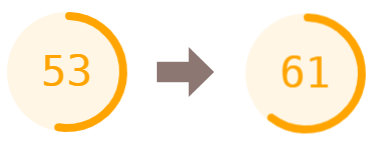
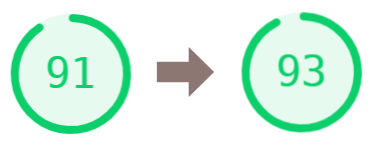
Výsledek optimalizace rychlosti


Poznámka
Mod PageSpeed bohužel není obvyklý každého webhostingu. Žádný běžný webhosting, se kterým jsme kdy pracovali, ho nenabízí.
Naštěstí ale náš webhosting, který nabízíme jen klientům Net Magnetu, podporu Mod PageSpeed nabízí a můžeme tak rychlost vesele optimalizovat 🙂
3. Autoptimize plugin
Předchozí změna hostingu a PageSpeed zafunguje u jakéhokoli webu, nyní ale pojďme optimalizovat přímo WordPress.
Existuje mnoho pluginů, které optimalizují rychlost WordPressu. W3 Total Cache považujeme za základ a měli jsme ho nainstalovaný již před tímto experimentem. Dalšího levelu rychlosti jsme dosáhli díky pluginu Autoptimize. Tyto 2 pluginy zdarma považujeme za nejzdařilejší a vhodně se doplňují.
Autoptimize optimalizuje JavaScripty, CSS styly, HTML kód i obrázky, aby se co nejrychleji stáhla tato data do prohlížeče a stránka nejrychleji zobrazila uživateli. Plugin optimalizuje podobné věci jako PageSpeed, ale díky integraci do WordPressu dokáže víc.
Pokud si plugin také nainstalujete, musíte v něm nastavit, co všechno má optimalizovat. Pozor, zapnutí všeho bez rozmyslu může WordPress i zpomalit! My jsme zapnuli:
Nastavení pluginu Autoptimize
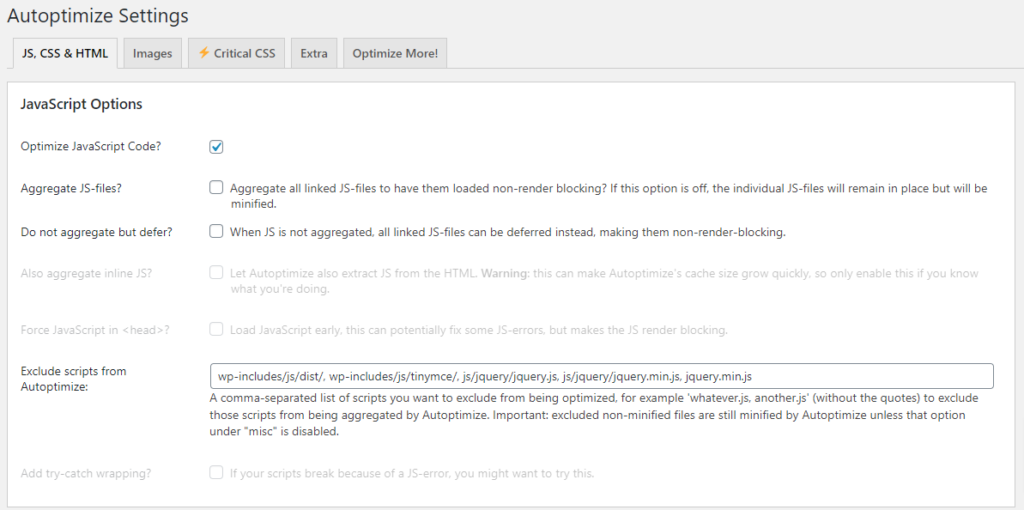
JavaScript

Výchozí nastavení až na ⬜ Aggregate JS-files? Některé JavaScripty ovlivňující vykreslení webu je důležité načíst rychle, jiné mohou počkat. Proto je nechceme slučovat. Navíc na HTTP/2 protokolu slučování souborů moc nepomáhá (a může být i kontraproduktivní).
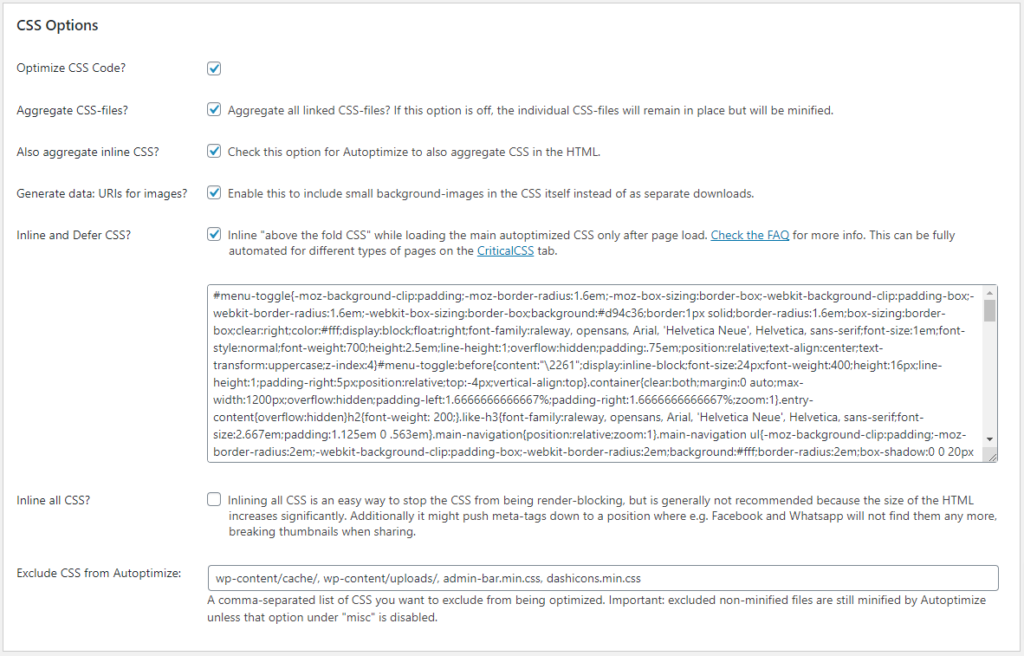
CSS a Critical CSS

Ač by samotné slučování CSS stylů nemělo být kvůli dobré podpoře HTTP/2 tolik potřeba, bez ✅ Aggregate CSS-files nelze zapnout některé další optimalizace. Ty v součtu zvýšily PageSpeed skóre o několik bodů.
Jako zcela zásadní se pro rychlé načtení webové stránky (a Core Web Vitals metriky) ukázují tzv. critical CSS styly. Jde o co nejmenší množství stylů, které samy o sobě dokáží v co nejúplnější grafice vykreslit stránku nad „foldem“ – tzn. viditelnou část stránky bez použití scrollu. Obvykle jde o styly záhlaví, hlavního nadpisu, hlavního obrázku a první částí obsahu stránky – jednoduše těch prvků, které uživatel chce vidět co nejdříve.
Tyto kritické styly se umisťují na začátek HTML kódu stránky, aby je prohlížeč co nejrychleji načetl a použil pro vykreslení stránky. Úplný CSS soubor se všemi styly všech podstránek se stahuje a zobrazuje řádově déle (bavíme se o stovkách milisekund) a pro hrubé načtení 1. obrazovky ani není potřeba.
Critical CSS styly nemusíte psát ručně. Nejsnáze a zdarma je získáte díky nástrojům jako např. Critical Path CSS Generator. Do něj zadáte stránku, nástroj si ji vykreslí a určí CSS styly potřebné pro zobrazení části nad foldem.
Autoptimize nabízí ještě automatické a průběžné generování critical CSS, což je ideální varianta, ale musíte si za tuto extra službu zaplatit. A nebo si holt musíte pro každou stránku vygenerovat critical CSS styly ručně a umístit je co nejvýše do hlavičky HTML kódu.
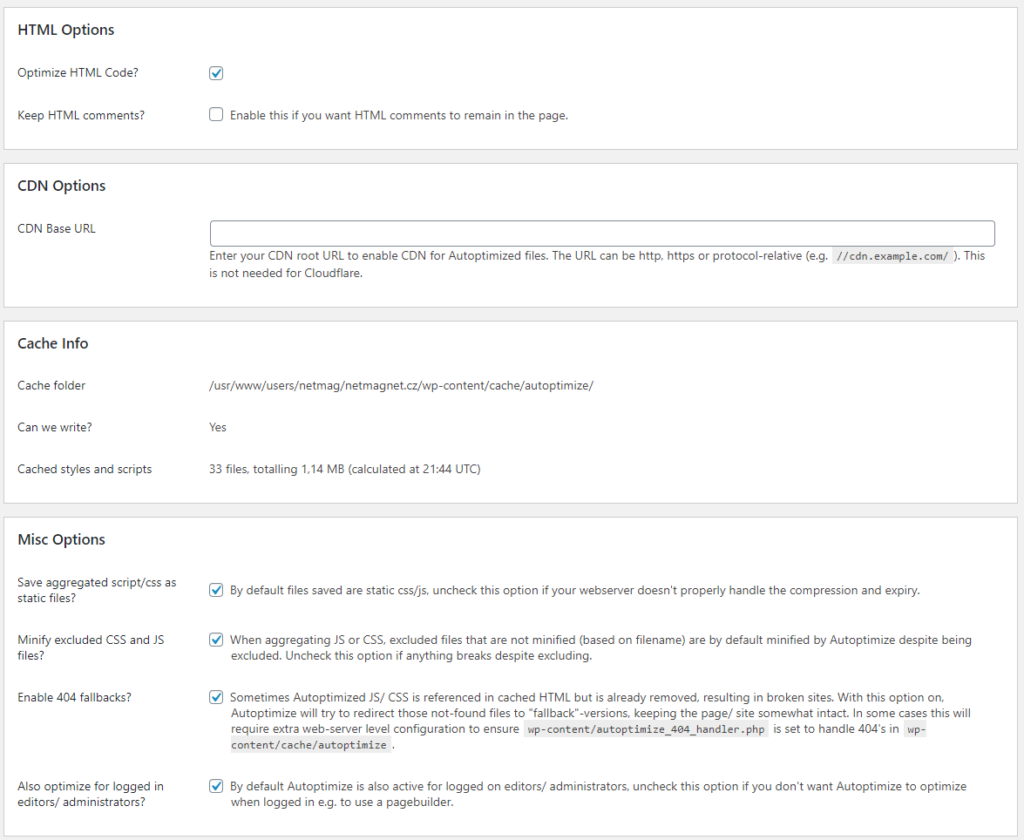
HTML a Misc

✅ Optimize HTML Code odstraňuje nepotřebné bílé znaky. Pár bytů ušetří a nemělo by zapnutí ničemu vadit, raději si to však otestujte.
Ostatní možnosti jsme ponechali ve výchozím stavu. CDN nevyužíváme, jelikož jde o placenou službu a náš web ji aktuálně nepotřebuje.
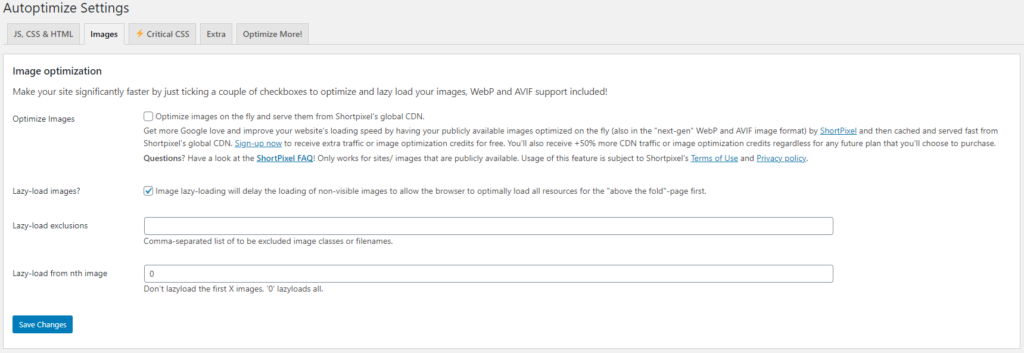
Images

Na další kartě Images jsme zapnuli ✅ Lazy-load images?, což způsobí, že se obrázky stáhnou do prohlížeče až ve chvíli, kdy se mají zobrazit uživateli a ne klasicky hned při načtení stránky. Automatický lazy-load obrázků umí sice i Mod PageSpeed, ale nechali jsme to nakonec provádět Autoptimize.
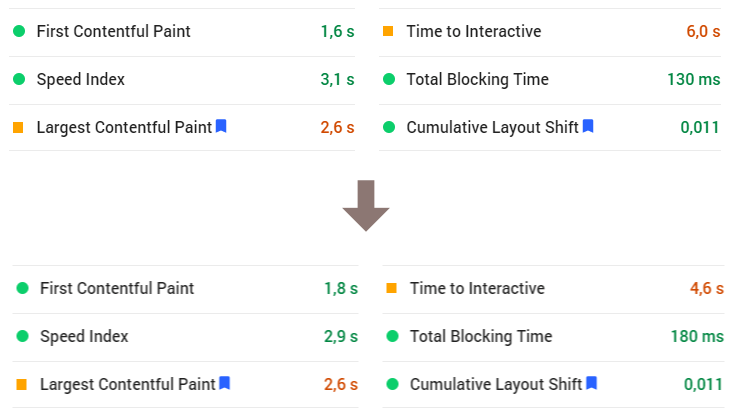
Výsledek optimalizace rychlosti


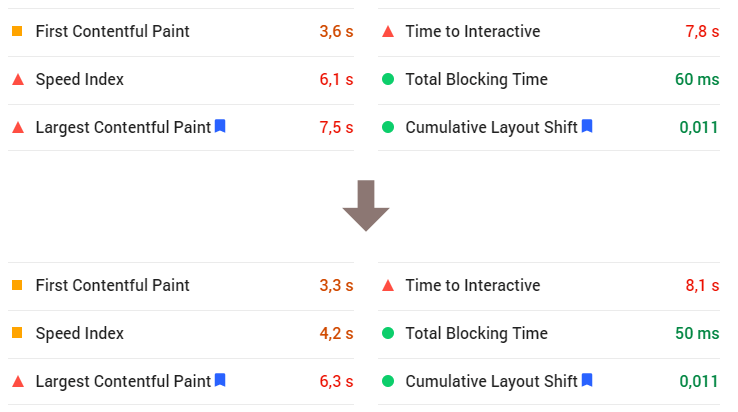
Poznámka
Autoptimize pomohl významně zlepšit metriky Time to Interactive, Largest Contentful Paint, First Contentful Paint a Speed Index. Kvůli critical CSS stylům se ale na některých stránkách objevily chyby, které bylo zapotřebí řešit v následujícím kroku.
4. Ruční úprava obrázků a další optimalizace
Autoptimize plugin ani Mod PageSpeed neoptimalizují obrázky v CSS. Proto jsme ke všem obrázkům v CSS stylech vytvořili podstatně menší .webp varianty, které servírujeme do prohlížeče místo původních obrázků, pokud tento moderní formát prohlížeč podporuje. Podporu webp detekujeme díky knihovně Modernizr.
Dále jsme optimalizovali:
- Soubor .htaccess – nastavení cachování statických obrázků a dokumentů v prohlížeči pomocí direktiv
ExpiresByType. - Vyjmutí nezásadních JS z HTML kódu do externího JS s nižší prioritou.
- Přidání atributů
rel="preconnect"arel="preload"pro Google fonty. - Oprava drobných problémů v zobrazení webu zapřičiněných předchozími optimalizacemi.
Výsledek optimalizace rychlosti


Poznámka
Core Web Vitals metrik zůstaly stejné a Total Blocking Time se zhoršila, nicméně zde bych jako příčinu viděl spíš odchylku měření. Stále jsme v zeleném pásmu.
Optimalizovat web se dá téměř do nekonečna. Pro další výraznější zvyšování rychlosti bychom ale museli např.:
- Zasáhnout hlouběji do WordPressu a některé pomalé funkce (např. výpis menu) si napsat znovu.
- Překódovat části webu, zejména záhlaví, kde se načítá menu a přepínač jazykových mutací.
- Celkově omezit volání do databáze a výsledky ručně cachovat.
- Optimalizovat velikost hlavních CSS stylů.
- Použít hosting s nginx místo Apache.
- atd. atd.
Pozor ale na interpretaci metrik. Lze mezi sebou srovnávat jen výsledky pořízené v podobný čas. Např. při aktuálním otestování webu netmagnet.cz vyšly výsledky o něco hůře než před pár měsíci, kdy jsme optimalizace a měření prováděli, ačkoli jsme na webu zhola nic nezměnili. Rozdíl měření může být způsoben:
- změnami na sdíleném webhostingu a jeho proměnlivou zátěží
- způsob výpočtu Core Web Vitals a PageSpeed metrik, který se již v minulosti podstatně měnil
- dočasně horší dostupností vložených skriptů třetích stran
- aktualizací zobrazovacího jádra nástrojů na měření rychlosti
- apod.
Další možnosti optimalizace rychlosti WordPressu
Jaké další optimalizace doporučujeme, jen nebyly součástí tohoto experimentu?
W3 Total Cache
Jak bylo řečeno výše, cachovací plugin W3 Total Cache jsme měli nainstalovaný už dlouho a není součástí tohoto testu. Uvádím ho pouze pro úplnost, abyste na něj (nebo na jiný cachovací plugin) při optimalizaci nezapomněli.
K čemu jsou dobré cachovací pluginy jako např. W3 Total Cache? WordPress při načtení složitějších stránek (např. seznamu produktů, seznamu článků, …) musí sáhnout do databáze pro data, pospojovat je s jinými daty, seřadit, naformátovat apod. To vše může načtení stránky zpomalit. Když se ale data moc nemění, nemusíme data získávat a skládat pokaždé znovu, ale můžeme si uložit už hotový výsledek. A právě tomuto výsledku připravenému pro rychlé servírování do prohlížeče se říká cache. Cache je platná dokud se původní data nezmění nebo nevyprší nějaký čas.
Dle našich zkušeností se jinak neoptimalizovaný WordPress na průměrném hostingu může díky cachovacímu pluginu podstatně zrychlit. Doba odezvy severu (time to first byte) běžných stránek se klidně sníží cca z 800 na 250 ms. Čísla berte s rezervou. Můžete dosáhnout většího zrychlení, ale někdy i žádného, ba dokonce se může web zpomalit. Někdy se také nemusí cache správně zahazovat, takže pak se sice stránky načítají rychle, ale se starými daty. Vyzkoušejte a měřte!
Precizní kódování / rychlá šablona
Rychlý hosting a optimalizační pluginy můžou být k ničemu, pokud WordPress běží na špatně nakódované šabloně s množstvím pluginů, která svižnost totálně zabije. Máme zkušenosti s vícero koupenými šablonami s PageSpeed skóre v úrovni 0-9/100.
Cool vizuální efekty vás mohou oklamat, protože je dost často doprovází pomalost webu. Nejlépe si šablonu otestujte přes Google PageSpeed Insights a ty se skóre pod 50 nekupujte. Na Vašem hostingu bude skóre dost možná ještě nižší a i hodnota kolem 50 bez optimalizací je příjemná.
Naopak web nakódovaný na míru a správně může dosahovat obstojného PageSpeed skóre i bez zrychlujících pluginů. A jak sami vidíte, po relativně jednoduchých optimalizacích můžete skóre dosáhnout ideálních hodnot.