V Českých Budějovicích by chtěl žít každý… obzvlášť když má město moderní a responzivní web.
Je však nový „modernější a responzivní“ web dostatečně použitelný a přístupný? Může se jím město opravdu chlubit?
V tomto článku provedu malý audit webu z hlediska použitelnosti a přístupnosti. Malý audit proto, že nebudu provádět uživatelské testování (které by bylo ideální doplnit) ale pouze expertní analýzu. Z hlediska přístupnosti nebudu řešit všechna kritéria, která musí norma přítupnosti WCAG splňovat, ale jen ta, která mě praští do očí. Zanalyzuji úvodní stránku a několik prvků podstránek, což bude úplně stačit.
Cílem není pohanit web, který tvořil někdo jiný, nýbrž:
- ukázat, že pouze „moderní a responzivní“ web nestačí k tomu, aby se web dal dobře používat a snadno číst i handicapovanými uživateli,
- jak konkrétně můžou správci webu nalezené prohřešky opravit,
- jak může vypadat audit webu od nás.
Homepage
Jako první si vezmeme do parády úvodní stránku webu c-budejovice.cz.
Hlavní navigace na desktopu
Zaměřme se na nejdřív na navigaci v záhlaví stránky (tzv. headeru) na velké obrazovce počítače.
Nechám stranou, že celé záhlaví, které zabírá třetinu obrazovky běžného notebooku, křičí červenou barvou tak, jako bych se měl dívat jen na něj a ne do obsahu stránky.
Na co jde v záhlaví kliknout? Zřejmě na bílé prvky. A co silueta radnice? Možná je klikatelná, možná symbolizuje aktivní položku (což by bylo cool, pokud by budova vždy odpovídala položce pod ní).
Chyba lávky! Na siluetách běží animace, takže pokud se do hlavní navigace podíváte 5 s po načtení stránky, uvidíte toto:
„Oook, jsem v sekci magistrátu? Já chci ale na homepage…“
Animace nedává žádnou informační hodnotu, naopak je matoucí a nelze zastavit. Pokud by web chtěl splňovat nejvyšší úroveň přístupnosti WCAG 2.1 AAA, muselo by tuto animaci být možno zastavit.
AAA úroveň klade velké někdy nerealizovatelné nároky na použitelnost; úroveň AA by pro obdobný web byla adekvátní; úroveň A je spíše základní, ale ani tu 95+ % webů nesplňuje.
Také v této navigaci není zvýrazněná aktivní položka. Když kliknu na Magistrát, měl bych z menu poznat, že jsem v této sekci.
Při použití klávesnice nejsou tyto položky nijak zvýrazněné. Pomocí klávesnice se tak nelze snadno navigovat a dle mého soudu není splněn požadavek na možnost ovládání z klávesnice ani dle základní WCAG úrovně A.
💡 Doporučení
- Animaci vypnout, všechny siluety nechat poloprůhledně, protože nejsou klikatelné.
- Zvýraznit aktivní položku menu, např. vodorovnou bílou čárkou nad položkou menu. Bylo by cool zvýraznit i siluetu budovy, pokud by budova odpovídala položce pod ní (např. Magistrát však sídlí v jiné budově než aktuálně vyplývá z této navigace).
- Zvýraznit položku menu při fokusu pomocí klávesnice.
Mega menu v hlavní navigaci
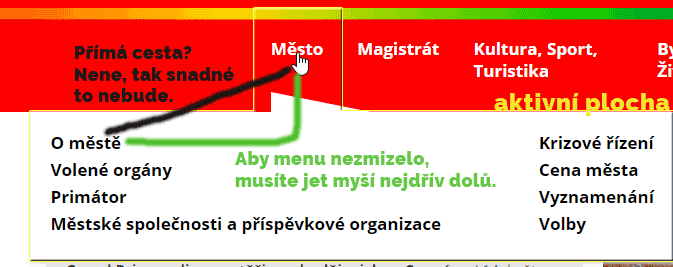
Chci se podívat na volené orgány města. Najedu myší na Město, přejedu na položku Volené orgány.
Ouha, menu zmizí!
Proč? Vyjel jsem mimo aktivní oblast rozbaleného mega menu, které hned bez prodlevy zmizelo. Abych na položku najel, musím šoupat myší do zatáčky.
Když se také myší posunuji z jedné položky hlavního menu na jinou, např. z Město na Magistrát, menu problikává. Proč? Mezi aktivní plochou položek je mezírka velká jen několik málo pixelů, ve které menu ihned zmizí.
Dalším nedořešeným problémem je, že po kliku na položku menu se zobrazí příslušná stránka. Problémem je to právě v kombinaci s mega menu, které se zobrazí po najetí myši. Najetí myši a klik dělají něco jiného. Jak se pak mají navigovat uživatelé dotykových zařízení (např. jakýkoli iPad na šířku)? Různé prohlížeče totiž interpretují ťuknutí prstem různě – některé vyvolají akci najetí myši, jiné kliknutí.
Příklad: Často chodím na formuláře a vím, že jsou v mega menu pod položkou Magistrát (mám v hlavě navigaci Magistrát → Formuláře). Jenže na iPadu se dostanu rovnou do sekce Magistrát, kde žádný odkaz na formuláře není!
💡 Doporučení
- Mega menu zobrazovat a schovávat až po prodlevě, něco v rozsahu 200-500 ms. Tím se vyřeší jak problém s blikáním, tak nutností šoupat myš do zatáčky.
- Pomohlo by všechny položky megamenu zobrazit ještě jednou na podstránce té hlavní položky, aby se uživatel mohl navigovat ve stejném stromu, ať už používá myš nebo prst. Aktuálně jsou na podstránce zobrazené jen některé odkazy z megamenu.
Vyhledávání
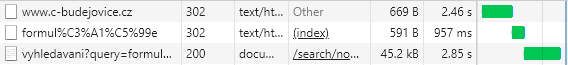
Když se špatně strefíte s kurzorem na lupu, tlačítko pro hledání nezmáčknete. Musíte popojet o pár pixelů doleva nebo nahoru.
A když se vám podaří strefit se správně, stránka s výsledky vyhledávání se začne do prohlížeče stahovat až po 5 sekundách. Kdo by to vydržel?
Jakob Nielsen definoval 3 limity rychlosti webu:
- 0,1 sekund – není patrné, že by web měl nějakou odezvu, vše se načítá ihned.
- 1 sekunda – uživatel pozná, že web má odezvu, ale ještě udrží v paměti to, proč na tu stránku vůbec chtěl.
- 10 sekund – hranice udržení pozornosti, delší odezvy uživatelé nejspíš nevydrží.
💡 Doporučení
- Zvětšit klikatelnou oblast lupy.
- Zrychlit načítání stránky s vyhledáváním. Možná pomůže snížit počet přesměrování, ideální by bylo nasadit pokročilejší vyhledávání, např. Elasticsearch, nebo využít Google.
Navigace na mobilu
Obecně by tlačítka měnící stav měla fungovat tak, že když na něj kliknu znovu, změní se stav zase na ten původní.

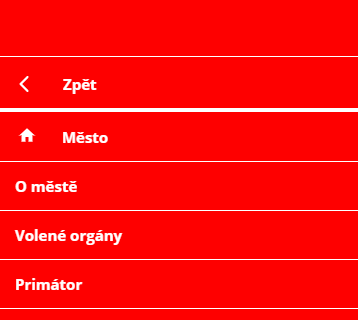
Co se děje když rozkliknu na Hlavní menu? Tlačítko pro zavření je na druhé straně displeje. Trochu nešikovné.
Nelogický je také oddělovač šipky vlevo a slova „Zavřít“. V položkách menu má oddělovač svou logiku, protože šipka rozklikne podmenu a text přesměruje na stránku. Slovo zavřít a šipka vlevo však dělají to samé, není tedy důvod je oddělovat.
Je také trochu zvláštní, že je tlačítko „Hlavní menu“ zarovnané vpravo, ale menu vyjede zleva, ale budiž…
💡 Doporučení
- Jednoduché řešení: nechat první „řádek“ v mobilním menu prázdný, aby po kliknutí na „Hlavní menu“ bylo tlačítko pro zavření přímo pod prstem.
- Odstranit oddělovač mezi Zavřít a šipkou.
- Ke zvážení: položka hlavního menu by vždy měla rozbalit podmenu i když se klikne na text, protože různou funkci šipky a textu významné procento uživatelů nepochopí. Odkaz na hlavní stránku položky by se pak umístil jako nová 1. položka. Ukázka, jak by to např. mohlo vypadat s minimálními úpravami:

Obsah stránky
Článek má už snad kilometr a my jsme prošli teprve horních ~ 300 pixelů úvodní stránky 😀 Jdeme na obsah!
První dojem si odnáším: bannery, bannery, bannery a články.
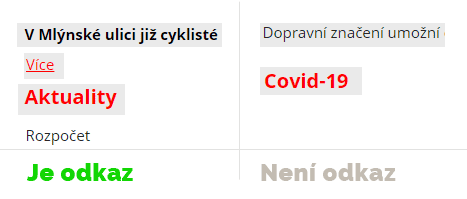
Nechme ale dojmologie, na co lze kliknout? No, těžko říct… Viz malá koláž odkazů a textů v obsahu stránky.

Nevím jak běžný občan, který potřebuje rychle najít nějakou informaci, ale já se na úvodní stránce moc nevyznám. Bannery mě nezajímají a u sekundární navigace vpravo (Rozpočet, Smlouvy, …) obsahuje naprosto nesouvisející informace, ve kterých nemám čas hledat. Co spojuje Volby, Územní plánování, Nalezené kočky a Ubytování na Šumavě vyjma toho, že jsou v jednom menu? 🙂
💡 Doporučení
- Jednotnější vzhled odkazů. Např. červená barva s podtržením (bez podtržení v nadpisech) poslouží dobře, ale potom vše červené musí být klikatelné a nic černé by nemělo být odkazem.
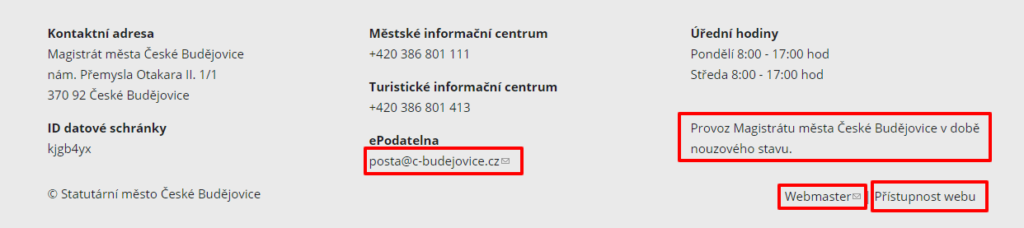
Patička
Na co jde kliknout?
Na první pohled to vypadá, že na nic. Patička však obsahuje dokonce 4 odkazy nerozeznatelné od okolního textu.
Co v odkazu chybí jsou telefonní čísla.
💡 Doporučení
- Telefonní čísla udělat klikatelná.
- Všechny odkazy zvýraznit – přímo se nabízí červené písmo.
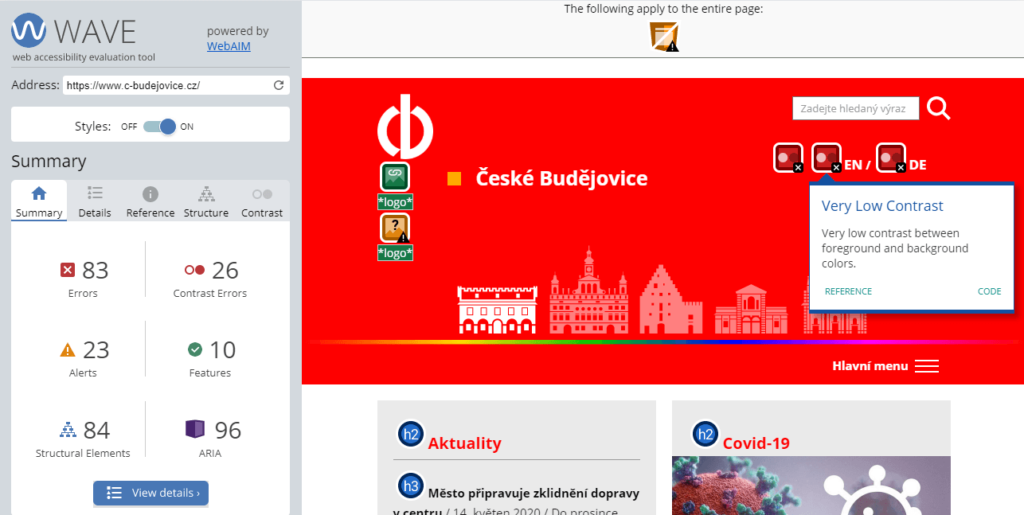
Přístupnost
Pokud chcete rychle analyzovat web z technického hlediska, skvělým nástrojem je Lighthouse v prohlížeči Chrome. Kliknete F12 → Audits → Generate report.
Výsledek homepage c-budejovice.cz?

Přístupnost nic moc, rychlost ještě horší. Podrobnosti jsou obsaženy v reportu, ale za nejzásadnější prohřešky v přístupnosti považuji:
- Snad žádné obrázky nemají nastaven atribut alt, tedy alternativní popis! Zrakově handicapovaní mají dle mých informací ve čtečkách režim pro čtení textu odkazů, aby se mohli na stránce rychle navigovat. Když je v odkazu obrázek, čtečka přeříká alternativní popis obrázku. Jenže např. obrázek z informacemi o Covidu alternativní popis nemá a není klikatelný ani nadpis Covid-19. Nevidomí se snadno nedostanou k informacím o koronaviru.
- Obrázky siluet nemají ARIA označení pro zrakově handicapované, že jde o dekoraci nikoli obsah.
- Bílý text na červeném pozadí má nedostatečný kontrast pro úroveň WCAG 2.1 AA. Kontrast je 4.02:1, pro úroveň AA by bylo zapotřebí alespoň 4.5:1.
Tím to bohužel nekončí, viz analyzátor přístupnosti WAVE.
Ano, stránka nesplňuje ani základní WCAG 2.1 úrovně A, kterou by měl splňovat každý web územně samosprávního celku.
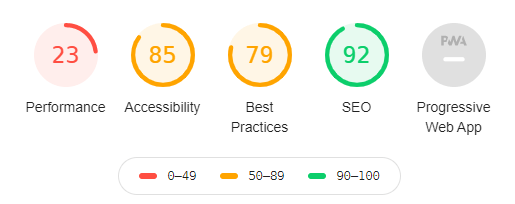
Přitom není ani až tak velký problém dosáhnout úrovně AA, alespoň v šabloně webu a částech, které má kodér pod kontrolou. Např. my jsme upravili web českobudějovické zdrávky na úroveň AA (s omezeními v obsahu vloženého uživateli). Náš výsledek v Chrome Lighthouse:

Výkon 86/100 je poměrně solidní vzhledem k tomu, že web běží na WordPressu a obyčejném hostingu na Wedosu.
Pouhých 64/100 v best practices stahuje zejména nepřítomnost HTTPs a HTTP/2. O nedostatcích však víme my i klient.
Další podstránky
Už jen letem světem…
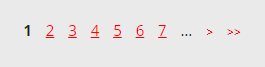
Stránkování

Příliš malá klikatelná oblast, potřeba zvětšit, zhruba alespoň na 36px výšky. Apple doporučuje minimum 44px, jiné firmy i méně.
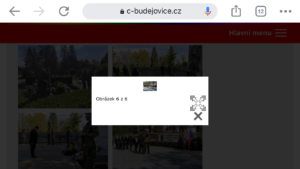
Galerie
Na mobilu na šířku je prakticky nepoužitelná. Screenshot byl pořízen po zvětšení fotky a překliknutí na další fotku.
Délka řádků
Řádky jsou příliš dlouhé, takže když dočtete na konec řádky, špatně se orientujete, kde začíná další řádka – možná se překouknete o řádek výše nebo níže. Řádky na webu c-budejovice.cz mají až 200 znaků, přitom pro nejsnazší čtení se doporučuje mít řádky dlouhé cca 40-80 znaků.
S takovýmto řádkováním nevidím problém ve 100 znacích na řádek (jako to má např. guru použitelnosti Norman Nielsen Group), s větším řádkováním bych se nebál až 120 znaků.
Shrnutí
Abych jen nekritizoval, na webu je pár věcí udělaných správně 🙂 Např. responzivita víceméně funguje, písmo i řádkování je dostatečně velké, externí odkazy jsou správně označené, nechybí drobečková navigace a červená barva je pro odkazy dostatečně výrazná.
Redesignovat takto rozsáhlý web jistě nebylo jednoduché. Web trpí porodními bolestmi, protože v době psaní tohoto článku běží teprve pár dní. I na webech z naší dílny se zaručeně najdou různě závažné prohřešky. Nicméně by jich na takto důležitém webu snad nemuselo být až tolik. Třeba tento článek pomůže k opravě alespoň některých z nich.
Kde se tedy stala chyba? To mi nepřísluší soudit, protože neznám tvůrce webu, zadání, ani podmínky a průběh spolupráce. Třeba je zadavatel spokojen. Nebo neví. Nebo neví, že neví? Nebo jsou všichni spokojeni vyjma webdesignerů, pár naštvaných uživatelů a handicapovaných?
A na úplný závěr mi dovolte z kódu webu vytáhnout jednu anekdotu 🙂
<div id=“block-block-3″ class=“block block-block“>